投稿日 2024.03.18 / 更新日 2024.6.21

普段HP制作のご依頼以外に、webデザイナーとしてのお仕事、コーダーのお仕事をそれぞれお受けしています。
割合で言うと、私の場合は
webデザイン 3:コーディング 7
くらいの割合です。
比較的コーディング業務をお受けすることが多いのですが、実は業務を始めるまで、コーディングがどんなものかイメージが湧かずにいました。
未経験の方にとって、なかなか想像しにくいところかと思います。そこで、今日の記事では以下の内容をピックアップして解説していきます。
- コーディングってどんなことするの?
- コーディングに必要なものは?
- 作業の内容は??
すべてを伝えようとすると長くなってしまうので、要所要所をピックアップしてお伝えします。
コーディングに興味をお持ちの方の参考になれば幸いです。
目次
コーディングってな〜に?
コーディングとは、プログラミング言語を使ってソースコードを書くことを指します。
↑このように表現すると少し難しく感じるかもしれませんが、webブラウザ※を通してサイトを閲覧する際、実は専門の言語を使って表示させているんですね。
※webブラウザ:パソコンやスマートフォン等を利用してWebサーバに接続し、ウェブページを表示するためのソフトウェア。ChromeやSafari、Firefoxなどがあります。
その作業をコーディングと言い、日本語で言うと「符号化」と言うそうです。
(知らなかったです…)
プログラミング言語とは?
コーディングで言うプログラミング言語は、主にHTML・CSS・JavaScript・phpが主要の言語です。
私も普段から上記の言語を駆使してソースコードを書いています。
一番よく使うのはHTML・CSSで、HTMLでマークアップ、CSSで装飾していくイメージです。
マークアップ?装飾?
はい、HTML・CSSはそれぞれ言語や用途が異なります。
- HTML⋯マークアップ言語(文書の要素に目印(タグ)をつける)
- CSS⋯スタイルシート言語(HTML等にスタイルをつける)
こんな認識で問題ないと思います。
他の言語は?
JavaScript・php等もHTMLやCSS程ではありませんが使用しています。
言語が増えると、よりリッチなサイトになっていきますよ〜!
なんだか難しそうだけど..コーディングに必要なものは?
pcとスマホ、ネット環境さえあれば問題ありません!
デザインからコーディング
いざ!!コーディング!
実務では、デザイナーさんからお預かりしたデザインデータからコーディングしていきます。
私はこの作業が楽しくて仕方ありません〜。笑
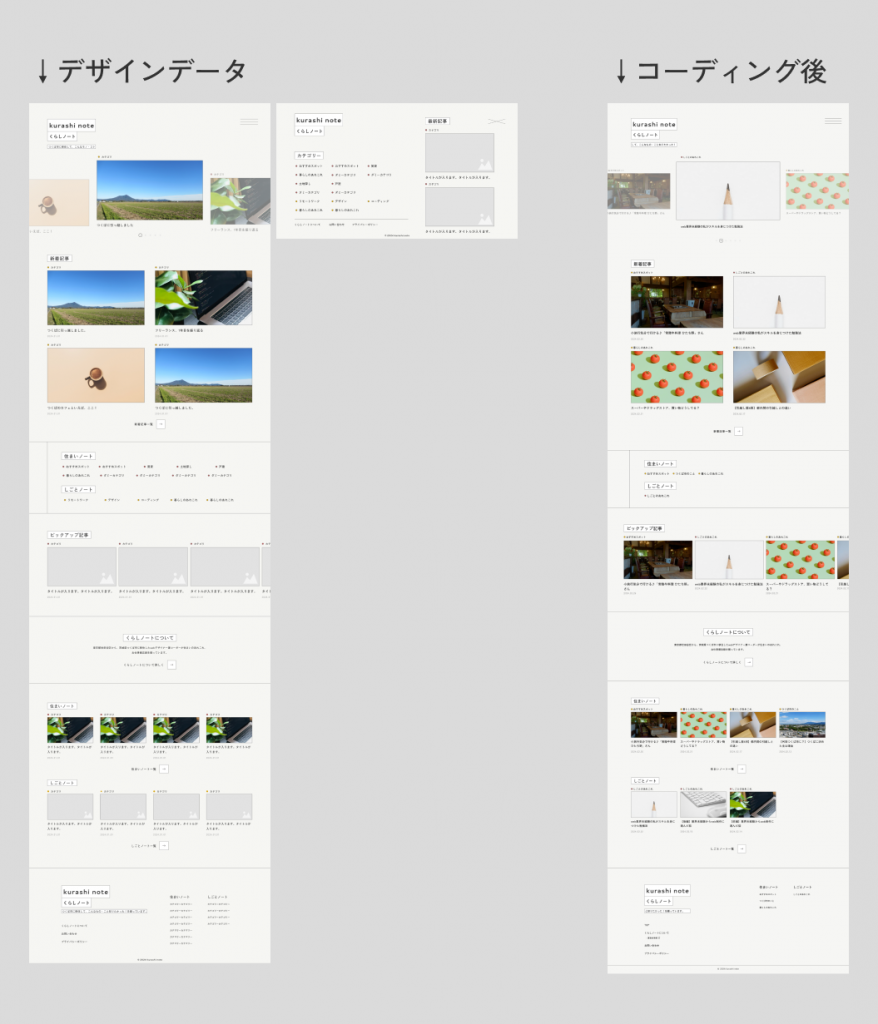
具体的に、この「くらしノート」を例に挙げてみると、

どこがスライダーなのか?メニューはどんな形なのか?コンテンツ幅はどのくらいなのか?等、デザインデータを見ながら再現していきます。
しかし、デザインデータがまるっと一式(pc・スマホ・下層ページ)届くこともありますが、トップページのデザインだけ、の場合もあったりします。
すなわち、スマホや下層ページはワイヤーフレーム※をベースに、よしなにデザインコーディングしてくださいね。といった状況です。
※ワイヤーフレーム:webサイトを作る上での設計図ですね
つまり…コーディングだけではなく、ちょっとのデザインスキルもお持ちだと尚ヨシです\(^o^)/
動的サイトでは…
動的サイトとは、お知らせ機能やブログ等が付いたサイトをいいます。
ダイナミックページ等とも言い、更新性が高く、ユーザーさんや訪れる時間によって異なる情報が表示されている、サイトです。
くらしノートも動的サイトに入ります。
サーバーやらデータベースやらなんやらが絡んでくるので詳細は割愛しますが、そういったサイトではphpを使用してコーディングしていきます。
動的サイトも含め、がつがつコーディングしていきます!
webサイトの見えない部分も
実は、webサイトには見えない情報部分(メタデータ※)があります。
※メタデータ:メタデータ、メタ情報とは、メタなデータ、すなわちデータについてのデータという意味で、あるデータが付随して持つそのデータ自身についての付加的なデータを指す。(引用:wikipedia)
例えば、検索したときの↓このタイトルや説明

ブラウザのタブ↓このアイコンとか。

マクドナルド…
こういった基本的な情報を表示する作業もコーディングに含まれます。
まとめ
今回は、実務で学んだコーディング業務の実態について記事にしました。
- コーディングとは、プログラミング言語を使ってソースコードを書くこと
- 言語が増えるとリッチなサイトに!
- pcとスマホとネット環境があればOK◎
- デザインデータからコーディングが基本。
- ワイヤーフレームからのデザインコーディングもあり
- 更新性の高い動的サイトも作成
- webサイトで表示されない部分も作業する
少しでもコーディング業務に関心をお持ちの方、どんな仕事かイメージが湧かない!方へ、参考になれば幸いです。
ストアカでご質問の多いところ等、デザイン・コーディングtipsも近々記事にしていきたいな〜っと企んでいます\(^o^)/
